Bootstrap Navigation
free templates & themes
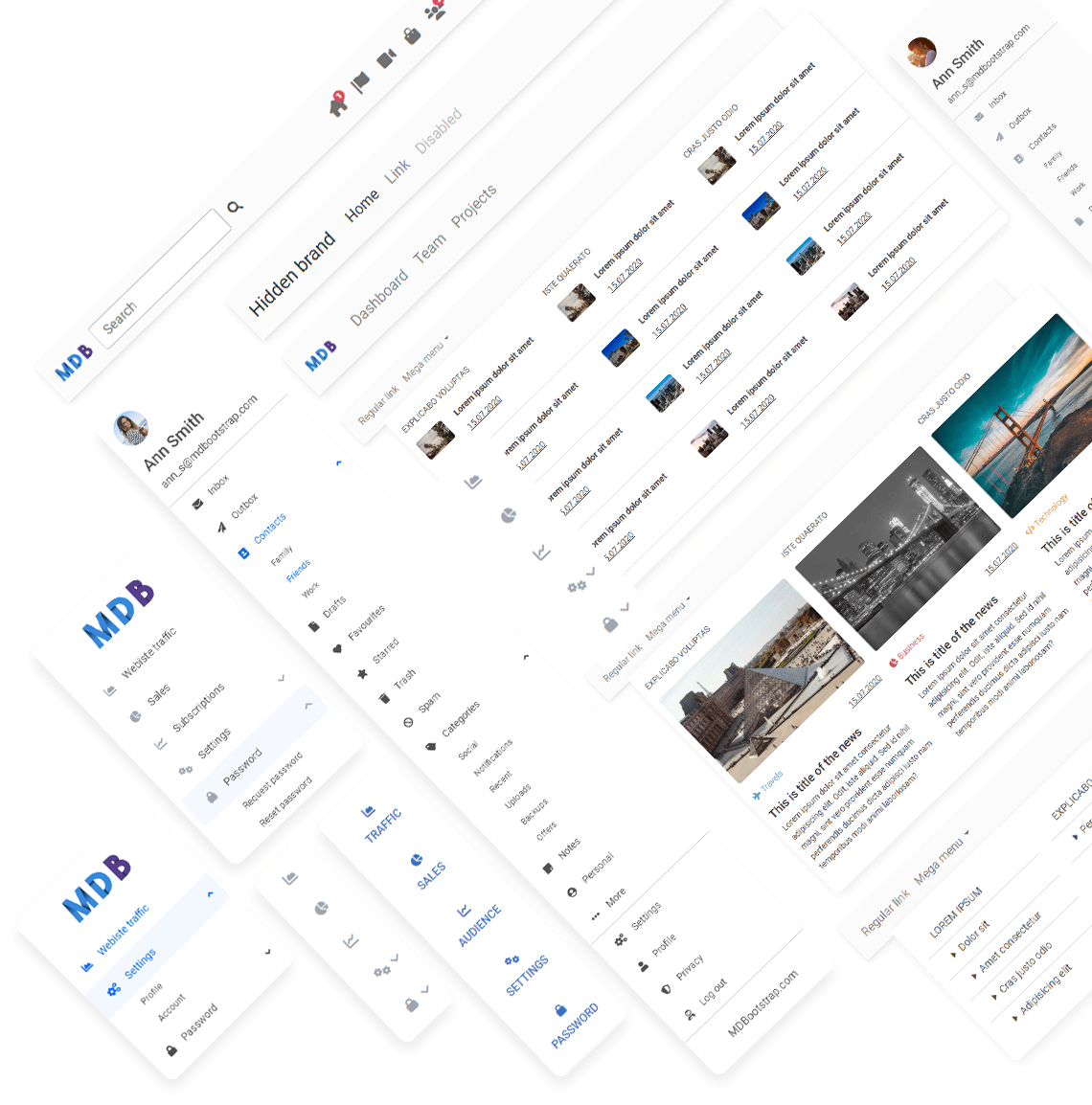
A collection of templates for different Bootstrap 5 menu & submenu configurations,
built with the
latest Bootstrap 5.
MIT licensed - free for personal and commercial use.

Download Bootstrap Menu Templates
Explore our collection of free templates & themes for menu and submenu
All templates are free to download and use for your personal or commercial projects.
Pages are built with HTMLS, CSS, pure JavaScript & Bootstrap 5 and are fully responsive.
Hover with CSS or JS
Hover with fade-up/down animation
Navbar with megamenu
Large dropdown menu
Dropdown with large sub-menu
Multilevel dropdown submenu
Navbar fixed on scroll
Navbar fixed top
Auto hide navbar on scroll down
Scrollspy navbar
Page darken, screen dimmer
Offcanvas navbar on mobile
Basic sidebar vertical menu
Sidebar with submenu
Sidebar menu with dropdown submenu
All themes are built with
![MDBootstrap logo]()
- MIT licensed, free for any use
- Hundreds of quality components & templates
- All consistent, well-documented, reliable
- Super simple, 1-minute installation
- Easy theming and customization

Trusted by 3,000,000+ developers, designers & companies












Get more free tools & themes
Join the newsletter to receive more free templates - including Instagram, Facebook or Amazon clone templates, as well as multiple free tools & resources.
By subscribing you agree to receive the newsletter & commercial information from the data administrator StartupFlow s.c. Kijowska 7, Warsaw. Privacy Policy














